Toegankelijkheidsmonitor 2012
Inleiding
De meeste mensen associëren toegankelijkheid voor mensen met een handicap meteen met openbare gebouwen, overheidsdiensten of het openbaar vervoer. De evolutie van onze maatschappij naar een kennis- en informatiemaatschappij brengt de informatie van internet- en communicatietechnologie (ICT) echter steeds meer op de voorgrond.
Voor mensen met een handicap hoeft de opmars van het internet niet de zoveelste drempel te zijn die zij moeten overwinnen. Integendeel: digitale informatie is van nature toegankelijker dan gedrukte of gesproken informatie. Het internet bezit hierdoor het potentieel om het communicatie- en informatiemedium bij uitstek te worden voor wie blind of slechtziend is, een motorische beperking heeft of om een andere reden een aangepaste computer gebruikt. Dit potentieel komt echter pas tot zijn recht als een website gebouwd is met aandacht voor een aantal toegankelijkheidsrichtlijnen.
De Toegankelijkheidsmonitor is een meetinstrument dat in 2007 door AnySurfer is ontwikkeld in samenwerking met K-point, het onderzoeks- en kenniscentrum betreffende ICT en inclusie van de Katholieke Hogeschool Kempen. De monitor brengt de toegankelijkheid van de Belgische websites jaarlijks in kaart. In de loop van het studiejaar 2011-2012 controleerden 738 studenten van 12 verschillende Belgische hogescholen samen 380 Belgische websites op een vlotte toegankelijkheid.
In 2012 haalde slechts 12,6% van de onderzochte websites een gewogen eindcijfer (*) van minstens 75%, de drempelwaarde om te kunnen spreken van een behoorlijk toegankelijke website. Dit is vergelijkbaar met de voorgaande jaren.
- in de eerste Toegankelijkheidsmonitor 2007 voldeed slechts 4%.
- in de editie van 2009 steeg dit naar 7%.
- in 2010 naar 9,7%.
- in 2011 een daling naar 8,4%.
- In 2012 een stijging naar 12,6%
Met dit project willen we studenten informatica, webdesign en multimedia - de webwerkers van de toekomst - doen nadenken over het belang van een toegankelijk internet en hen de principes van universeel ontwerp bijbrengen. Zo hopen we dat zij op hun beurt een steentje zullen bijdragen aan een toegankelijker internet. Met de resultaten van dit onderzoek zetten we ook de problematiek in de kijker bij eigenaars van websites, webdesigners en ontwikkelaars, beleidsmakers en politici.
Steekproef
We hebben gewerkt met twee steekproeven. De eerste is een algemene steekproef (245 websites) bestaande uit Belgische websites. En een tweede bestond uit 146 websites van de Vlaamse overheid.
Er zijn 11 websites die in beide steekproeven voorkomen. Als we de twee steekproeven optellen en de overlappingen wegwerken, komen we op een totaal van 380 gecontroleerde websites.
Algemene steekproef
Deze steekproef bestaat uit Belgische websites. Ons doel is om een globaal idee te geven van de toegankelijkheid van het internetlandschap in België. Om de continuïteit te waarborgen tussen de opeenvolgende edities hebben we de bestaande catogorieën behouden. De volledige lijst met categorieën:
- Bank en verzekering
- Bouwen en wonen
- Commerciële radio
- Commerciële televisie
- Communities
- Concertzalen
- Consumentenzaken
- Eten en drinken
- Film en muziek
- Games
- ICT-nieuws
- Immobiliën
- Jobs
- Kinderen
- Lifestyle en gezondheid
- Muziekfestivals
- Nieuws
- Non-profit
- Nuts bedrijven
- Openbaar Vervoer
- Openbare radio
- Openbare televisie
- Overheid
- Politieke partijen
- Populaire weblogs
- Portaalsites
- Senioren
- Shopping
- Sport
- Telecomaanbieders
- Tickets
- Toerisme
- Zoeken
- Zoekertjes en veiling
Omdat er geen betrouwbare bronnen zijn met bezoekerscijfers voor Belgische websites, hebben we ons laten inspireren door de zoekresultaten van Google België. We hebben de optie 'Zoek in Belgische websites' aangevinkt en als zoekterm hebben we de naam van de categorie (waar nodig aangevuld met synoniemen en versterkende kernwoorden) gebruikt. De top vijf met meest relevante zoekresultaten hebben we als vertrekbasis genomen, maar een manuele filtering van de resultaten bleek noodzakelijk om de representativiteit van de steekproef te waarborgen.
De algemene steekproef bestaat uit 245 websites. Elke categorie bevat (waar mogelijk en relevant) zowel Franstalige als Nederlandstalige websites.
Aanvullende steekproef voor de Vlaamse overheid
Op vraag van de dienst Emancipatiezaken van de Vlaamse overheid gebruikten we voor de categorie "Vlaamse overheid" een aparte steekproef van 145 websites. Deze lijst werd gescreend om de resultaten van het toegankelijkheidsbeleid in het verleden te evalueren.
Methodologie
Om de steekproef van websites te controleren, deden we een beroep op studenten webdesign.
In de eerste plaats sensibiliseerden we hen door een gastcollege te integreren in hun curriculum. Tijdens het gastcollege leggen we de studenten ook uit hoe ze een website evalueren aan de hand van de AnySurfer QuickScan.
Vervolgens analyseerde elke student 2 websites en gaf de resultaten in in een beveiligde database. De overgrote meerderheid van sites werd door meerdere studenten beoordeeld.
De volgende scholen namen dit jaar deel:
- Artesis Hogeschool, Bachelor in Grafische en digitale media
- HoGent Aalst, Bachelor Toegepaste informatica
- Haute Ecole Libre Mosane (HELMo Luik), Bachelor Toegepaste informatica
- Katholieke Hogeschool Kempen (KHK), Bachelor Toegepaste informatica
- Hogeschool West-Vlaanderen (Howest Kortrijk), Bachelor Multimedia en communicatietechnologie
- Katholieke Hogeschool Zuid-West-Vlaanderen (KATHO), Bachelor Multimedia en communicatietechnologie
- Katholieke Hogeschool Leuven (KHLeuven), Bachelor Toegepaste informatica
- Karel de Grote-Hogeschool Antwerpen (KDG), Bachelor in de Multimedia- en Communicatietechnologie
- Lessius Hogeschool, Bachelor in Interactive Multimedia Design en Bachelor in Informaticamanagement en informaticasystemen
- Katholieke Universiteit Leuven (KULeuven), Master of Science in de communicatiewetenschappen en Master of Science in de toegepaste economische wetenschappen
- Katholieke Hogeschool Sint-Lieven (KAHOSL), Bachelor Elektronica-ICT
- XIOS Hogeschool Limburg, Bachelor Toegepaste informatica
AnySurfer QuickScan
De bestaande auditprocedure die AnySurfer hanteert, is uitgebreid en vereist specifieke technische voorkennis. Om een snel, maar betrouwbaar idee te krijgen van de toegankelijkheid van de gecontroleerde websites, was een eenvoudiger en minder tijdrovend instrument nodig. De AnySurfer QuickScan biedt een procedure die snel kan vaststellen of een website (on)toegankelijk is. De QuickScan bevat een selectie van 15 ijkpunten die de toegankelijkheid van een website het meest beïnvloeden. Aangezien deze ijkpunten slechts een selectie vormen uit de volledige auditprocedure, doet de AnySurfer QuickScan geen uitspraak over de volledige toegankelijkheid van een website. Om te bepalen of een website toegankelijk is, moet een volledige audit uitgevoerd worden.
De QuickScan biedt met andere woorden een antwoord op de vraag: "Voldoet deze website aan de minimumcriteria om in aanmerking te komen voor het AnySurferlabel?".
Om tot een kwantificeerbaar eindcijfer te komen, krijgt elk van de 15 ijkpunten een gewicht (*) van 1, 2 of 3. Een website slaagt voor de AnySurfer QuickScan indien ze een score haalt van minstens 75%.
De student beoordeelt elk ijkpunt als Ok, Niet ok of Niet van toepassing, gevolgd door een toelichting. Elke website werd beoordeeld door meerdere studenten.
De studenten controleerden minstens 6 representatieve pagina's van elke website. Daar horen in ieder geval altijd bij (indien beschikbaar):
- De homepage
- Twee typische inhoudspagina's
- De contactpagina
- De sitemap
- De zoekpagina en de pagina met zoekresultaten
De resultaten werden door de studenten via een formulier in een online database ingegeven. De betrokken docenten kregen toegang tot alle gegevens om de studenten op deze opdracht te kunnen beoordelen.
Berekening van de resultaten
Consolidatie van de resultaten per ijkpunt voor elke website
Over het algemeen gaan we er van uit dat de meerderheid gelijk heeft. Als alle studenten een ijkpunt op dezelfde manier hebben beoordeeld is het eenvoudig:
- 100% 'Oké' dan is de beoordeling 'Oké'
- 100% 'Niet oké' dan is de beoordeling 'Niet oké'
- 100% 'Niet van toepassing' dan is de beoordeling 'Oké' omdat dit aangeeft dat er geen probleem is.
Wanneer niet alle beoordelingen met elkaar in overeenstemming zijn:
- Gaan we verder door 'Niet van toepassing' ook te negeren. Wanneer een student het ijkpunt beoordeelde als 'Oké' of 'Niet oké' dan heeft hij/zij dat type content (afbeeldingen, video, tabel, lijst) wel aangetroffen op de website en dan is de beoordeling 'Niet van toepassing' onjuist.
- Bij een verschil tussen 'Oké' en 'Niet Oké': zegt de meerderheid 'Oké', dan wordt de beoordeling 'Oké', zegt de meerderheid 'Niet Oké' dan wordt het 'Niet Oké'.
- Is er een ex aequo, dan wint 'Niet Oké'. 'Oké' kan betekenen dat de student de inhoud niet problematisch vindt, maar het bewijst niet de afwezigheid van het probleem.
Op deze manier krijgen we 15 resultaten voor elke website, 1 per ijkpunt.
Berekenen van een gewogen eindcijfer per website
Aan elk ijkpunt kenden we een gewicht van 1, 2 of 3 toe, afhankelijk van het belang ervan. Om tot de toegankelijkheidsscore te komen gebruiken we de gewogen resultaten.
Berekenen van een gewogen eindcijfer per ijkpunt
Voor elk ijkpunt nemen we het gemiddelde van de resultaten van alle websites.
Resultaten per steekproef
Algemene Steekproef (mix van belgische websites)
30 van de 245 onderzochte websites (12,55%) scoren 75% of meer. Die beschouwen we als toegankelijke websites volgens de criteria van dit onderzoek.

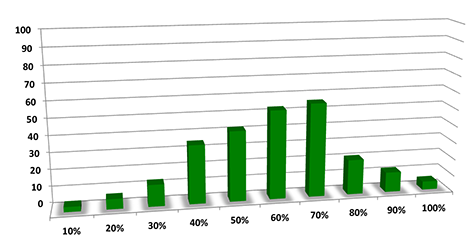
Hieronder staan de details per schijf van 10%:
- 2 websites scoren tussen 0 en 10%
- 6 websites scoren tussen 10% en 20%
- 13 websites scoren tussen 20% en 30%
- 35 websites scoren tussen 30% en 40%
- 42 websites scoren tussen 40% en 50%
- 53 websites scoren tussen 50% en 60%
- 56 websites scoren tussen 60% en 70%
- 21 websites scoren tussen 70% en 80%
- 12 websites scoren tussen 80% en 90%
- 5 websites scoren tussen 90% en 100%
Steekproef voor de Vlaamse overheid
92 van de 145 onderzochte websites (63,7%) scoren meer dan 75%.

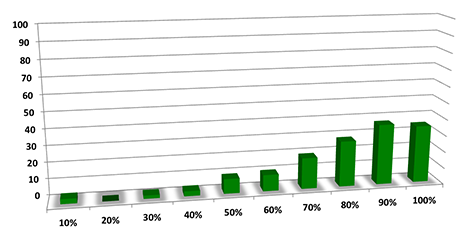
Hieronder staan de details per schijf van 10%:
- 3 website scoort tussen 0 en 10%
- 0 websites scoren tussen 10% en 20%
- 2 websites scoren tussen 20% en 30%
- 3 websites scoren tussen 30% en 40%
- 9 websites scoren tussen 40% en 50%
- 10 websites scoren tussen 50% en 60%
- 19 websites scoren tussen 60% en 70%
- 28 websites scoren tussen 70% en 80%
- 37 websites scoren tussen 80% en 90%
- 35 websites scoren tussen 90% en 100%
Resultaten per ijkpunt en per steekproef
De tabel hieronder toont de resultaten per ijkpunt, met de behaalde scores van de websites in de algemene steekproef en die van de Vlaamse overheid.
* Gewicht: Hoe hoger het cijfer, hoe zwaarder het doorweegt in de beoordeling van de website. Zo zal een website die niet voldoet aan ijkpunt 2 (met gewicht 3), lager scoren dan een website die niet voldoet aan ijkpunt 15 (met gewicht 1) terwijl ze evenveel negatief beoordeelde punten hebben.
Hieronder wordt voor elk ijkpunt een korte uitleg gegeven, gevolgd door de resultaten voor dit ijkpunt. De grafieken tonen de resultaten voor de algemene steekproef.
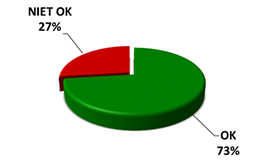
1. Heeft iedere pagina een betekenisvolle titel?
 Iedere pagina moet een duidelijke en unieke titel krijgen. De paginatitel is het eerste paginakenmerk dat spraakprogramma's voor blinden voorlezen en daarom een belangrijke navigatiehulp. De titel verschijnt in de titelbalk van een webbrowser en wordt bovendien gebruikt in de resultatenlijst van zoekmachines. Wanneer u een webpagina in uw favorieten plaatst, wordt de titel automatisch overgenomen.
Iedere pagina moet een duidelijke en unieke titel krijgen. De paginatitel is het eerste paginakenmerk dat spraakprogramma's voor blinden voorlezen en daarom een belangrijke navigatiehulp. De titel verschijnt in de titelbalk van een webbrowser en wordt bovendien gebruikt in de resultatenlijst van zoekmachines. Wanneer u een webpagina in uw favorieten plaatst, wordt de titel automatisch overgenomen.
Een betekenisvolle paginatitel vermeldt naast de naam van de pagina ook de naam van de website, zoals bijvoorbeeld 'Onze diensten - Boekhoudkantoor Devloo' of 'Contact - Vlaanderen.be'.
Percentage van websites die geslaagd zijn:
- België: 60,82%
- Vlaamse overheid: 68,49%
Dit ijkpunt is van toepassing op alle onderzochte websites.
2. Is de website bruikbaar met het toetsenbord?
 Bezoekers met een motorische beperking kunnen niet goed overweg met de muis. Ook blinden kunnen de muis niet hanteren en zijn aangewezen op het toetsenbord om de computer te bedienen. Over het algemeen hoeft een webdesigner daar niets speciaals voor te doen. Echter, op sommige websites zijn een aantal acties, zoals het openen van een menu, exclusief geassocieerd met muisfuncties. Hierdoor komt een aantal bezoekers vroeg of laat vast te zitten.
Bezoekers met een motorische beperking kunnen niet goed overweg met de muis. Ook blinden kunnen de muis niet hanteren en zijn aangewezen op het toetsenbord om de computer te bedienen. Over het algemeen hoeft een webdesigner daar niets speciaals voor te doen. Echter, op sommige websites zijn een aantal acties, zoals het openen van een menu, exclusief geassocieerd met muisfuncties. Hierdoor komt een aantal bezoekers vroeg of laat vast te zitten.
Menu's die pas openklappen wanneer u er met de muis over beweegt, komen het vaakst voor. Op sommige websites kan men knoppen pas activeren door de muisknop in te drukken en weer los te laten, of door te dubbelklikken, acties zonder equivalent voor wie het toetsenbord gebruikt. Gelukkig is er meestal slechts een kleine technische ingreep nodig om dergelijke scripts ook bruikbaar te maken voor wie enkel het toetsenbord kan gebruiken.
Percentage van websites die geslaagd zijn:
- België: 59,18%
- Vlaamse overheid: 74,66%
Dit ijkpunt is van toepassing op alle onderzochte websites.
3. Is de focus zichtbaar bij toetsenbordnavigatie?

Wanneer een bezoeker door een website navigeert met het toetsenbord, gaat hij met de tabtoets van link naar link. Wanneer een link de focus heeft geeft de browser dit meestal aan met een stippellijn rond de link. Echter in sommige gevallen wordt deze visuele aanduiding verwijderd. Dit is niet toegestaan omdat het onmogelijk is om te navigeren met de tabtoets wanneer je niet ziet welke link de focus heeft. Op sommige sites wordt de focus benadrukt, dit verhoogt het gebruikers gemak en is aan te bevelen.
Percentage van websites die geslaagd zijn:
- België: 56,73%
- Vlaamse overheid: 69,86%
Dit ijkpunt is van toepassing op alle onderzochte websites.
4. Zijn hyperlinks duidelijk te onderscheiden van andere tekst?

Het volstaat niet om links in doorlopende tekst aan te duiden met een afwijkende tekstkleur. Wie kleurenblind is of een monochroom beeldscherm gebruikt, moet de links ook kunnen herkennen op basis van een ander tekstkenmerk. Onderstreping is hiervoor het best geschikt.
Percentage van websites die geslaagd zijn:
- België: 57,55%
- Vlaamse overheid: 80,14%
Dit ijkpunt is van toepassing op alle onderzochte websites.
5. Zijn linkteksten betekenisvol?

Een gebruiker leidt de bestemming van een link af uit de linktekst. Gebruik daarom altijd een betekenisvolle omschrijving. Het doel van een link kan bij voorkeur uit de linktekst alleen afgeleid worden. Wanneer de linktekst zelf niet betekenisvol is maar wel duidelijk wordt door zijn context, is aan dit ijkpunt voldaan.
Percentage van websites die geslaagd zijn:
- België: 80,00%
- Vlaamse overheid: 91,10%
Dit ijkpunt is van toepassing op alle onderzochte websites.
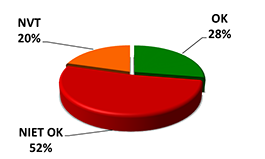
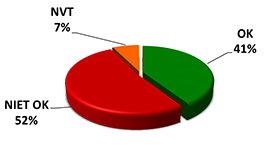
6. Kan bewegende inhoud worden stopgezet?

Bewegende inhoud kan zeer storend zijn voor sommige bezoekers. Mensen met een aandachtsstoornis kunnen zich niet concentreren op de inhoud van een pagina wanneer ze afgeleid worden door flitsende of bewegende elementen.
Percentage van websites die geslaagd zijn:
- België: 48,57% OK waarvan 20,41% niet van toepassing
- Vlaamse overheid: 81,51% OK waarvan 63,01% niet van toepassing
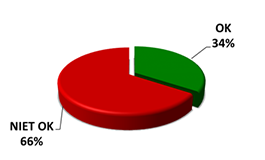
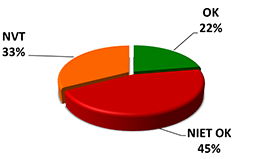
7. Hebben alle afbeeldingen een alternatieve beschrijving?

Slechtzienden en blinden gebruiken speciale software die de teksten op het computerscherm vergroot, voorleest of weergeeft op een elektronische brailleregel. Die software kan ook afbeeldingen, grafische links en knoppen toegankelijk maken op voorwaarde dat de webdesigner of redacteur beknopte tekstbeschrijvingen heeft toegevoegd. Die teksten verschijnen niet op het scherm, maar worden wel opgepikt door de software die blinden en slechtzienden gebruiken. Daarom dient u aan iedere afbeelding een tekstbeschrijving te koppelen.
Percentage van websites die geslaagd zijn:
- België: 34,29%
- Vlaamse overheid: 55,48%
Dit ijkpunt is van toepassing op alle onderzochte websites.
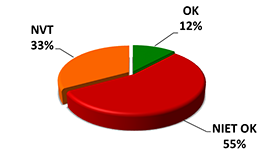
8. Is gesproken tekst in audio- en videofragmenten ook tekstueel beschikbaar?

In 2006 heeft YouTube de videorevolutie op het internet ingezet. Op Youtube.com kan iedereen videofragmenten uploaden en bekijken. YouTube maakt het beheerders van websites eenvoudig door videofragmenten te verpakken in een stukje code waardoor u ze kunt toevoegen op uw eigen website of blog. Miljoenen websites maken daar vandaag dankbaar gebruik van.
55% van de door ons onderzochte websites bevat een of meerdere video- of geluidsfragmenten. Als het om eigen content gaat, zoals reportages, interviews, instructiefilmpjes of televisiespots, dan is het noodzakelijk om dit materiaal toegankelijk te maken voor bezoekers die het geluid niet kunnen horen. Zelfs als ze gehost worden door websites als YouTube of GarageTV. Het zijn vanzelfsprekend vooral dove en slechthorende internetgebruikers die op problemen stuiten. Voor hen moet de gesproken inhoud van audio- en videofragmenten ook als tekst beschikbaar zijn op de website. Mensen die het geluid niet horen of de video niet zien, krijgen zo toegang tot dezelfde informatie. Voor video’s is het wenselijk dat er gesynchroniseerde ondertitels zijn (net zoals op televisie), maar dat is niet verplicht. Als de uitgeschreven tekst ook beschikbaar is op een afzonderlijke tekstpagina, is aan dit ijkpunt voldaan.
Percentage van websites die geslaagd zijn:
- België: 44,90% OK waarvan 33,06% niet van toepassing
- Vlaamse overheid: 75,34% OK waarvan 64,38% niet van toepassing
9. Zijn formulieren gemarkeerd met de hiervoor bestemde HTML-tags?

Formulieren op internet bestaan enerzijds uit formuliervelden (zoals invoervelden, keuzerondjes, aankruisvakjes en keuzelijsten) en anderzijds uit instructies, die informatie geven bij een formulierveld. Het volstaat niet om deze instructies in de buurt van een veld te plaatsen; ze moeten ook expliciet met elkaar verbonden zijn in de broncode.
Dat is op de eerste plaats een belangrijke hulp voor blinden die een spraakprogramma gebruiken. Deze software kan niet zelf inschatten welke instructie bij welk formulierveld hoort. Door de twee met elkaar te verbinden kan de juiste instructie voorgelezen worden.
Het heeft ook voordelen voor muisgebruikers: om een keuzerondje of aankruisvakje aan te vinken of om de cursor in een veld te plaatsen volstaat het om op de instructie te klikken. Vooral mensen met een motorische beperking maken hier dankbaar gebruik van.
Percentage van websites die geslaagd zijn:
- België: 48,16% OK waarvan 7,35% niet van toepassing
- Vlaamse overheid: 74,66% OK waarvan 19,86% niet van toepassing
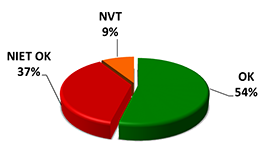
10. Is er tekstuele hulp na het verkeerd invullen van een formulier?

Wanneer een formulier wordt verzonden, wordt het over het algemeen gevalideerd. Als er velden niet juist zijn ingevuld, moeten de aard en de plaats van die fouten duidelijk vermeld zijn. Dit mag niet louter op een visuele manier gebeuren. Een foutmelding als "De fouten zijn in het rood gemarkeerd" is problematisch wanneer deze niet voorzien is van tekstuele uitleg of markering.
Percentage van websites die geslaagd zijn:
- België: 62,86% OK waarvan 9% niet van toepassing
- Vlaamse overheid: 76,03% OK waarvan 27,40% niet van toepassing
11. Contrasteert de tekstkleur voldoende met de achtergrond?

De tekstkleur moet voldoende contrasteren met de achtergrondkleur om een goede leesbaarheid te verzekeren.
Percentage van websites die geslaagd zijn:
- België: 57,96%
- Vlaamse overheid: 79,45%
Dit ijkpunt is van toepassing op alle onderzochte websites.
12. Zijn koppen gemarkeerd met de hiervoor bestemde HTML-tags?

Om hypertekst toegankelijk te maken, volstaat het niet om visueel aan te duiden wat een kop, een lijst of een citaat is. U moet ook de bijbehorende structuurtags gebruiken in de broncode van de website. Zo kunnen spraakprogramma's automatisch inhoudsopgaves samenstellen en lijsten met verschillende niveaus beter doorzoekbaar maken. Dat is ondermeer nuttig voor blinden en dyslectici.
Semantisch gestructureerde hypertext past zich ook beter aan aan persoonlijke stijlbladen. Met behulp daarvan kunnen slechtzienden de kleur, het lettertype, de grootte en de positie van verschillende tekst- en paginadelen nauwkeuriger bepalen.
Percentage van websites die geslaagd zijn:
- België: 52,65%
- Vlaamse overheid: 84,93%
Dit ijkpunt is van toepassing op alle onderzochte websites.
13. Zijn lijsten gemarkeerd met de hiervoor bestemde HTML-tags?

Dit ijkpunt is identiek aan het vorige maar richt zich specifiek op het gebruik van lijsten in plaats van koppen.
Percentage van websites die geslaagd zijn:
- België: 73,06%
- Vlaamse overheid: 83,56%
Dit ijkpunt is van toepassing op alle onderzochte websites.
14. Zijn er alternatieven voor belangrijke paginaonderdelen in Flash?

Adobe Flash is een bedrijfseigen browser plug-in waarmee webontwikkelaars interactieve en multimediale webtoepassingen kunnen bouwen. Flash is ook populair bij wie animaties, spelletjes en advertenties ontwerpt voor het web.
Ondanks de populariteit van de plug-in, zijn websites met Flash traditioneel een belangrijk struikelblok voor blinde en slechtziende internetgebruikers. Dat heeft niet alleen te maken met de complexiteit en het sterke visuele karakter van de meest Flash-toepassingen. Flash is van oorsprong een grotendeels gesloten technologie. Voor ontwikkelaars van aangepaste software voor slechtzienden en blinden is het daarom erg lastig om ondersteuning in te bouwen voor Flash. In dat opzicht is Flash tegengesteld aan de webstandaarden HTML en CSS waarvan alle specificaties vrij beschikbaar zijn en niet toebehoren aan een bedrijf.
Er is slechts een handvol programma's op de markt, bovendien beperkt tot gebruikers van Microsoft Windows, die blinde en slechtzienden basistoegang geven tot Flash-toepassingen. Om een website toegankelijk te kunnen noemen, is het daarom noodzakelijk om een alternatief aan te bieden voor onderdelen die gebruikmaken van Flash. Als Flash louter decoratief gebruikt wordt, is een alternatief overbodig.
Percentage van websites die geslaagd zijn:
- België: 54,69% OK waarvan 32,65% niet van toepassing
- Vlaamse overheid: 86,30% OK waarvan 69,86% niet van toepassing
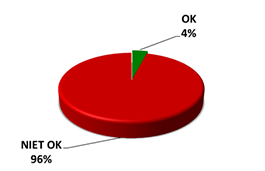
15. Voldoet de website strikt aan de HTML-versie die aangegeven staat in de broncode?

Het World Wide Web Consortium, kortweg W3C, is de organisatie die de standaarden voor het internet bepaalt. Een website die de standaard voor HTML volgt, bevat reeds een stevige basis om ook toegankelijk te zijn. U kunt een website snel en eenvoudig controleren door het webadres in te vullen op http://validator.w3.org.
Percentage van websites die geslaagd zijn:
- België: 4,08%
- Vlaamse overheid: 14,86%
Dit ijkpunt is van toepassing op alle onderzochte websites.
Conclusie
De overgrote meerderheid (87,4%) van websites die in dit onderzoek werden geanalyseerd voldeed niet aan de minimale toegankelijkheidsvereisten. Dat wil zeggen dat slechts 12,6% makkelijk bruikbaar is voor de meerderheid van de bevolking.
De criteria met de laagste score:
- 66% van de websites geeft geen correct tekstalternatief voor afbeeldingen. Terwijl dit tekstalternatief noodzakelijk is voor blinden (en zoekmachines).
- 55% van de websites bieden video aan zonder transcript of ondertitels. Dit maakt de video ontoegankelijk voor doven, maar ook voor mensen die om een technische reden de video niet kunnen zien of horen.
- 49% van de beoordeelde websites heeft animaties die niet gestopt kunnen worden. Dit maakt het lezen van de inhoud moeilijk of onmogelijk voor mensen met dyslexie of een concentratiestoornis. Het probleem is eenvoudig op te lossen door een knop te voorzien om de animatie te stoppen.
Onder de criteria die het best scoren zit het correct markeren van koppen/lijsten en het kiezen van betekenisvolle paginatitels/linkteksten. Het is misschien geen toeval dat net deze punten ook een positieve invloed hebben op zoekmachine-optimalisatie (SEO) en daarom meer ingeburgerd zijn.
De resultaten voor de websites van de Vlaamse overheid zijn, met 63,7% toegankelijke sites, opmerkelijk beter. Hoe kunnen we dit verschil verklaren? Overheidswebsites zijn over het algemeen eerder statisch, waardoor de kans op potentiële toegankelijkheidsproblemen verminderd. De steekproef van de Vlaamse overheid bevatte voornamelijk websites waarin de laatste jaren aandacht in toegankelijkheid is gestoken. Sinds 2007 zijn er veel inspanningen geleverd om de toegankelijkheid van deze sites en de kennis van de webverantwoordelijken te verbeteren. Het resultaat toont aan dat de investering niet voor niets is geweest en dat het mogelijk is om aanzienlijke verbeteringen te realiseren in een grote collectie websites wanneer men zich engageert.
De Belgische websites blijven helaas voor het grootste deel ontoegankelijk, en ontzeggen op die manier veel mensen de toegang tot informatie op basis van hun handicap, leeftijd of gebruikte technologie. Dit hoeft niet zo te blijven maar het vergt wel een engagement van alle betrokkenen.
Dankwoord
AnySurfer dankt volgende organisaties die hun medewerking verleenden aan dit project:
- De docenten en studenten van alle deelnemende scholen
- De Dienst Emancipatiezaken van de Vlaamse overheid
Zonder de hulp en inzet van deze mensen hadden we dit onderzoek niet kunnen voeren.
Het AnySurferteam (Jeroen, Gijs, Bart S, Bart DC, Sophie en Pierre)
Contact
Heeft u vragen naar aanleiding van dit rapport, wilt u meer weten over AnySurfer en webtoegankelijkheid of wilt u uw eigen website aan een onderzoek laten onderwerpen?
Onze contactgegevens:
- E-mail: info@anysurfer.be
- Telefoon: +32 (0)2-210 61 49
Bijlagen
1. Gecontroleerde websites in de algemene steekproef
Bank en verzekering
Bouwen en wonen
Commerciële radio
Communities
Concertzalen
Consumentenzaken
Eten en drinken
Goede doelen - VZW's
ICT-nieuws
Immobiliën
Kinderen
Lifestyle en gezondheid
Nieuws
Nuts bedrijven
Openbaar vervoer
Openbare radio
Overheid
Politieke partijen
- N-VA - Nieuw-Vlaamse Alliantie
- ECOLO - Ecologistes confédérés pour l'Organisation de Luttes originales
- CD&V - Christen-Democratisch & Vlaams
- Vlaams Belang
- Groen!
- FDF - Fédéralistes Démocrates Francophones
- LDD - Lijst Dedecker
- MCC - Mouvement des Citoyens pour le Changement
- CDH - Centre démocrate humaniste
- MR - Mouvement Réformateur
- PS - Parti socialiste
- SP.A - Socialistische Partij Anders
- Open VLD
- PP - Personenpartij / Parti Populaire